一、如何创建专题
点击这里,查看专题介绍与专题模板;
点击这里,查看如何PC端、APP端创建专题;
二、布局组件添加与功能介绍
1.导航菜单组件
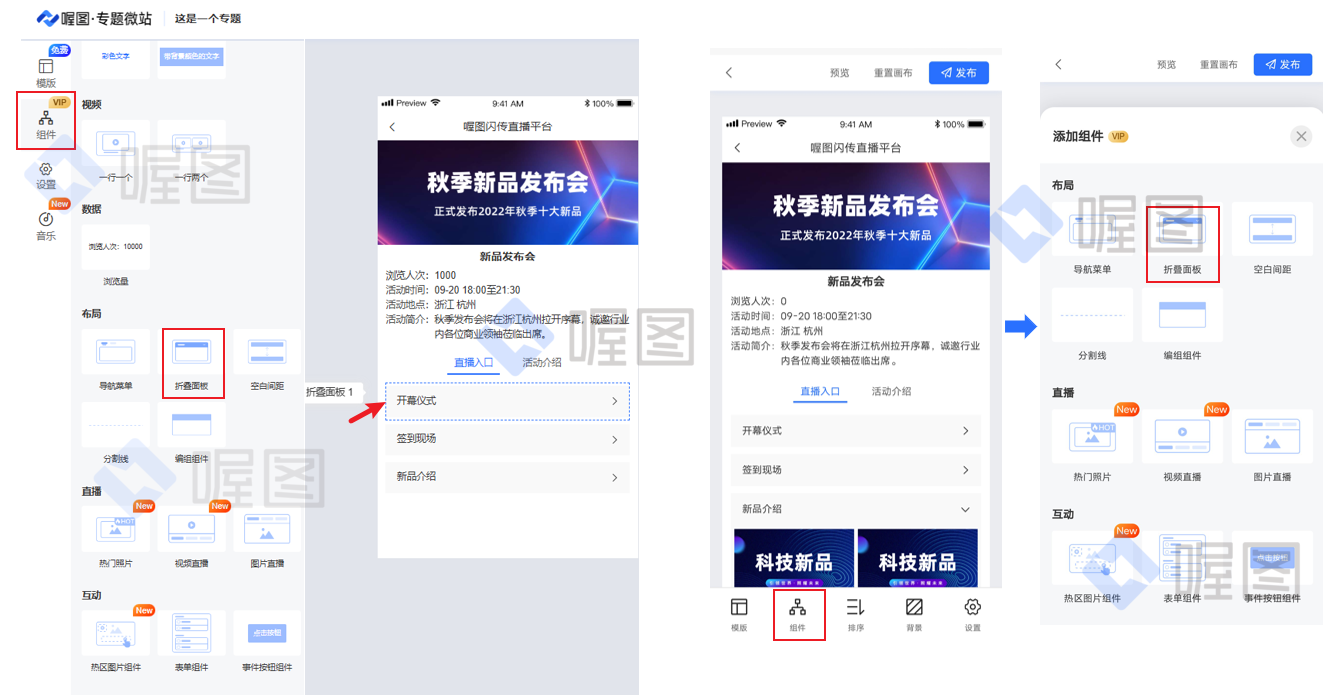
(1)导航菜单添加
- PC端点击【组件—布局】,鼠标移动到导航菜单组件上,按住鼠标左键,并拖动选中的导航菜单,可将它添加到专题中;APP端点击组件,找到【布局】组件,点击添加导航菜单

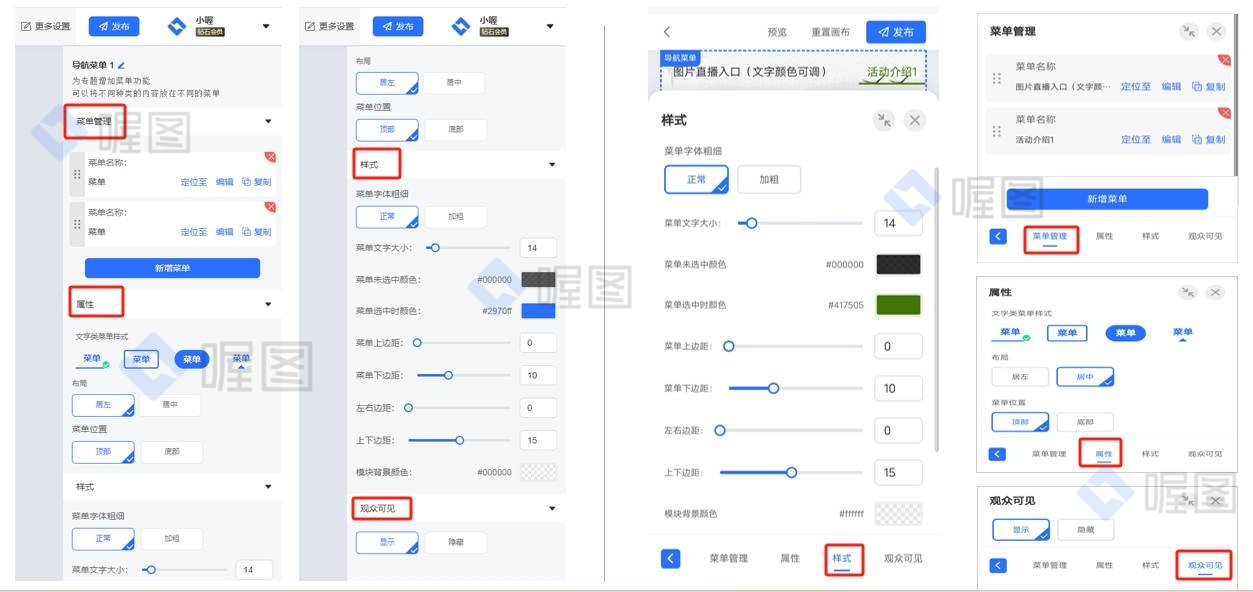
(2)导航菜单功能
- 选中已添加的导航菜单组件,在页面右侧可以添加和删除菜单、设置菜单属性和样式、观众是否可以等操作
- 导航菜单组件中可以再添加导航菜单、相册集、文本、图片等模块,折叠面板、空白间距等组件

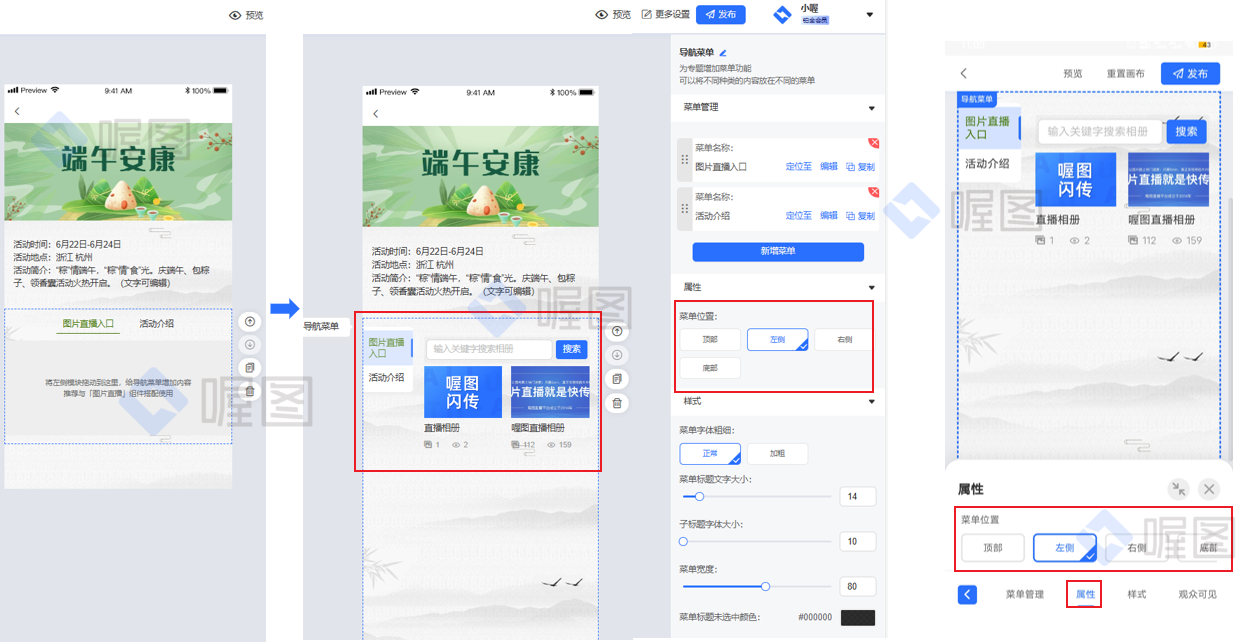
- 导航菜单组件位置:可选顶部、左侧、右侧、底部;导航菜单左侧模式如下图:

2.折叠面板组件
(1)折叠面板添加
- PC端点击【组件—布局】,鼠标移动到折叠面板组件上,按住鼠标左键,并拖动选中的折叠面板,将它添加到专题中;APP端点击组件,找到【布局】组件,点击添加折叠面板

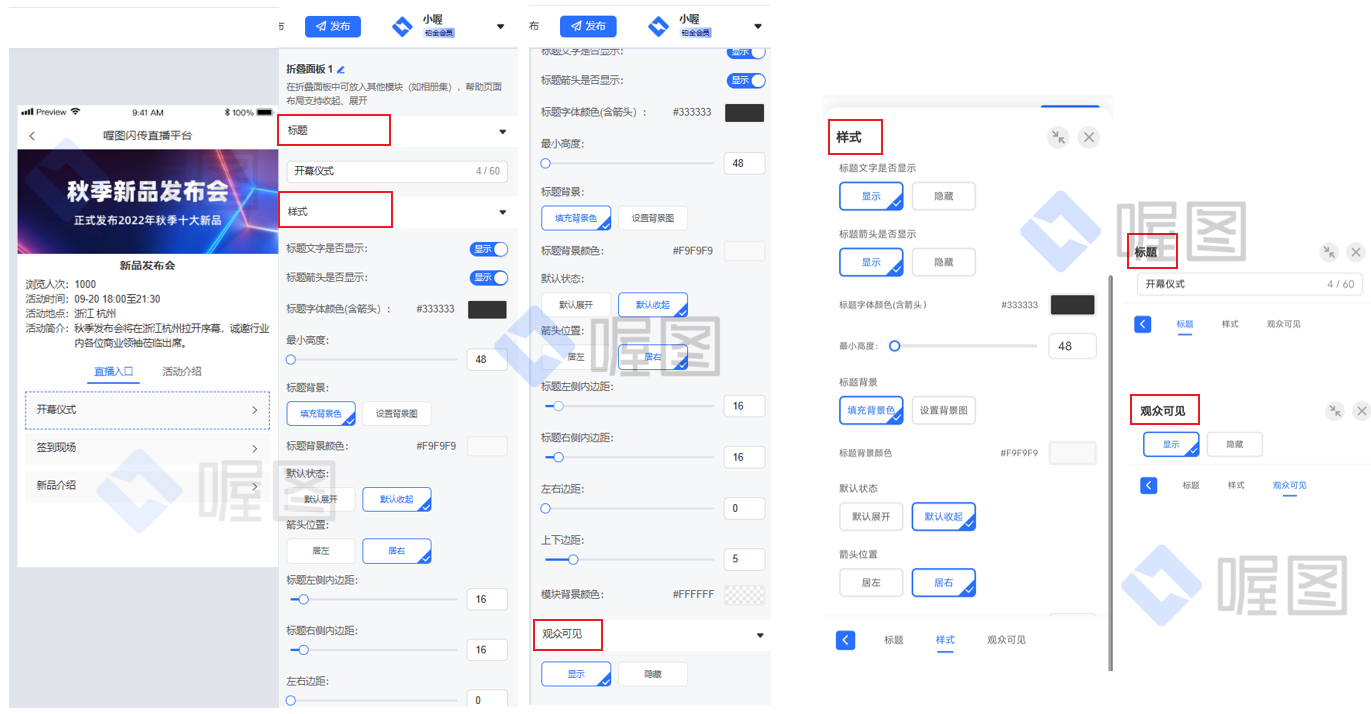
(2)折叠面板功能
- 选中已添加的折叠面板组件,在页面右侧可以选择默认展开或收起、更改样式和边距等操作
- 折叠面板组件中可以再添加相册集、文本、图片等模块,导航菜单、折叠面板、空白间距等组件

3.空白间距组件
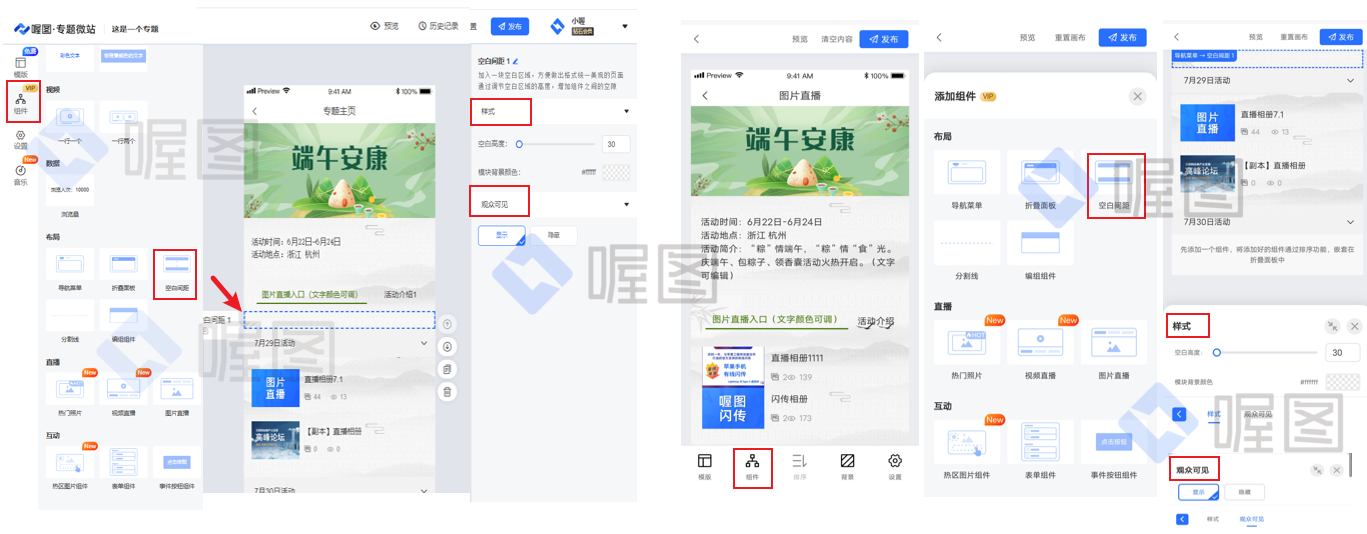
(1)空白间距添加
- PC端点击【布局】,鼠标移动到空白间距组件上,按住鼠标左键,并拖动选中的空白间距,可将它添加到专题中;APP端点击组件,找到【布局】组件,点击添加空白间距

(2)空白间距功能
- 选中已添加的空白间距组件,在页面右侧可以调整空白间距的高度、背景颜色等操作
- 导航菜单组件、折叠面板组件中可以再添加其他模块和组件,如空白间距组件
4.分割线组件
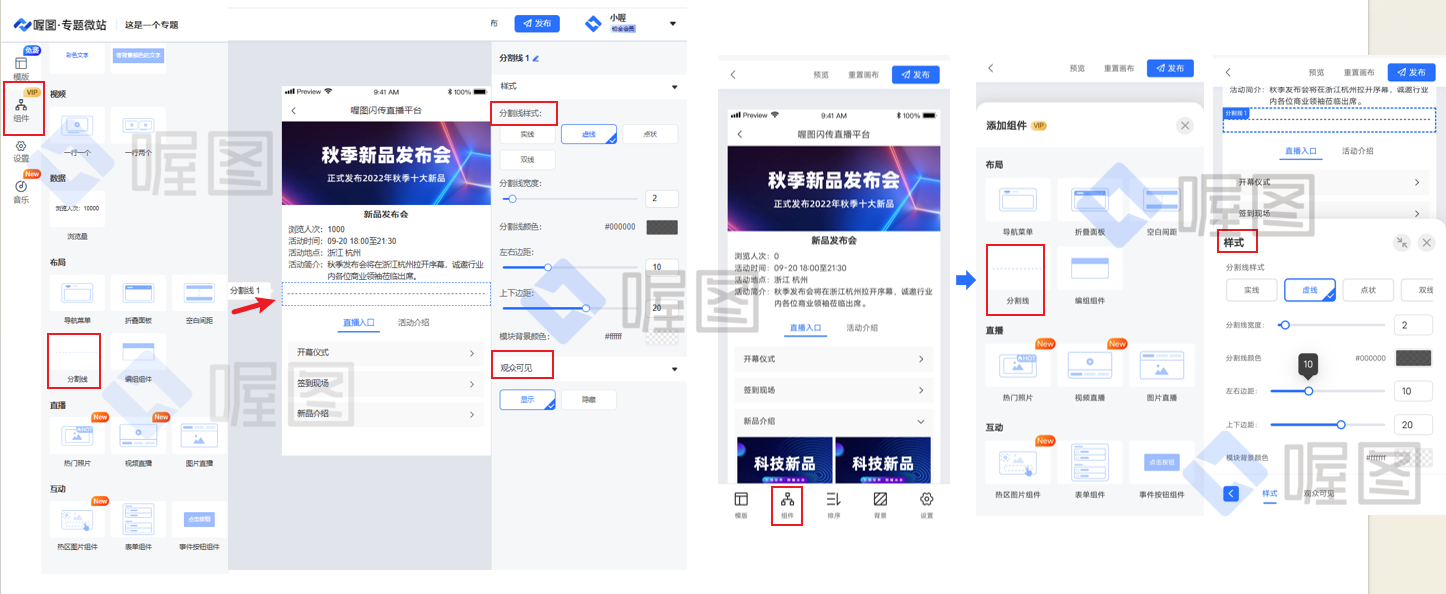
(1)分割线添加
- PC端点击【组件—布局】,鼠标移动到分割线组件上,按住鼠标左键,并拖动选中的分割线,可将它添加到专题中;APP端点击组件,找到【布局】组件,点击添加分割线

(2)分割线功能
- 选中已添加的分割线组件,在页面右侧可以调整分割线样式(分割线样式、分割线宽度、分割线颜色、上下左右边距、模块背景颜色等)、观众是否可见等;
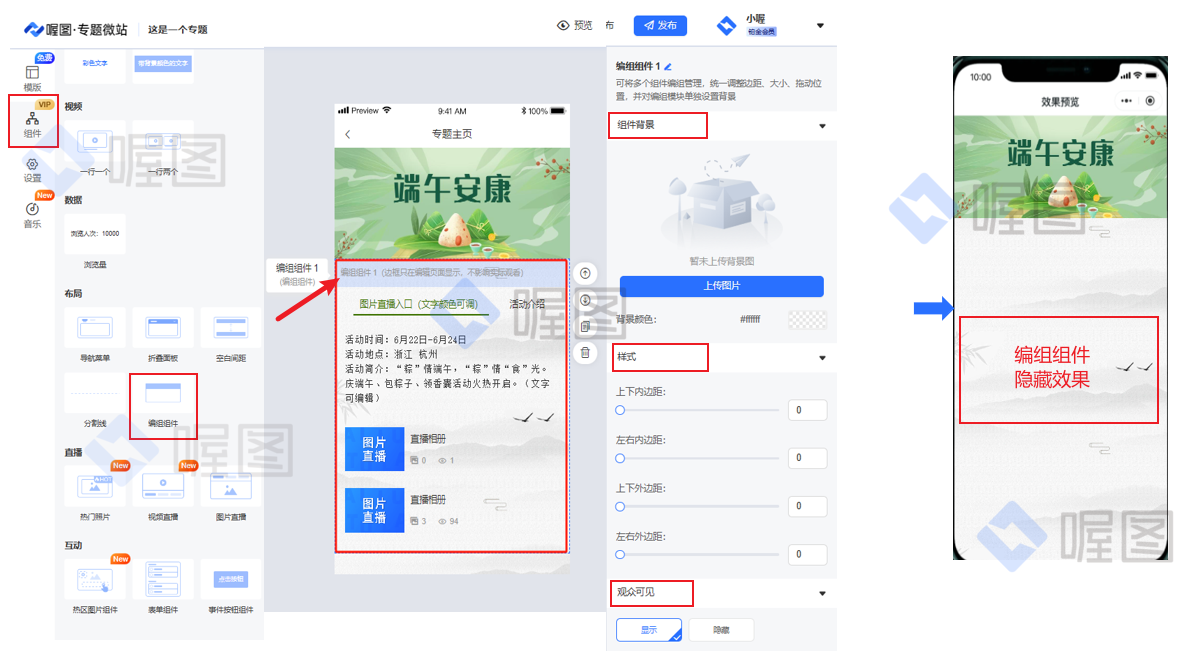
5.编组组件
(1)编组组件添加
- PC端点击【布局】,鼠标移动到编组组件上,按住鼠标左键,并拖动选中的编组组件,将它添加到专题中;

- APP端点击组件,找到【布局】组件,点击添加编组组件

(2)编组组件功能
- 将其他组件拖动到编组组件内,可成组管理。可将多个组件编组管理,统一调整边距、大小、拖动位置、隐藏或显示,并对编组模块单独设置背景;
三、专题更多设置与分享
点击这里,查看专题更多设置(基本设置、密码访问、加载图、启动页、微信分享)与如何分享专题。