一、使用专题前必看
1. 什么情况适合用专题?
当您有直播相册、文本、图片等内容需要在一个页面集中展示的时候,即可搭建一个专题页面自由组合相关内容,用于对外展示。
例如活动相册集、客户相册管理、个人简历、品牌主页等都可通过专题搭建!之后如有甲方要定制相册集H5页面,专题即可搞定!
2.专题中可以加入什么?
① 目前可以添加文本、图片、直播相册、导航菜单、空白间距、背景图、外链跳转等;
② 不同身份用户可以使用的专题功能有所区别,了解详情请点击这里查看
3.使用专题的准备事项?
① 需要放置在专题页面中的直播相册请提前创建好,再去制作专题;
② 需要提前准备相关物料,请先在专题设置中体验设置,体验设置步骤和记录需要准备什么物料;
③ 推荐使用谷歌浏览器操作,可以点击这里下载
4.专题案例

https://m.alltuu.com/mobile/large/1002132273/?mode=release

https://acd.alltuu.com/topic/zh/view/large/1001344117/?mode=release
二、创建专题
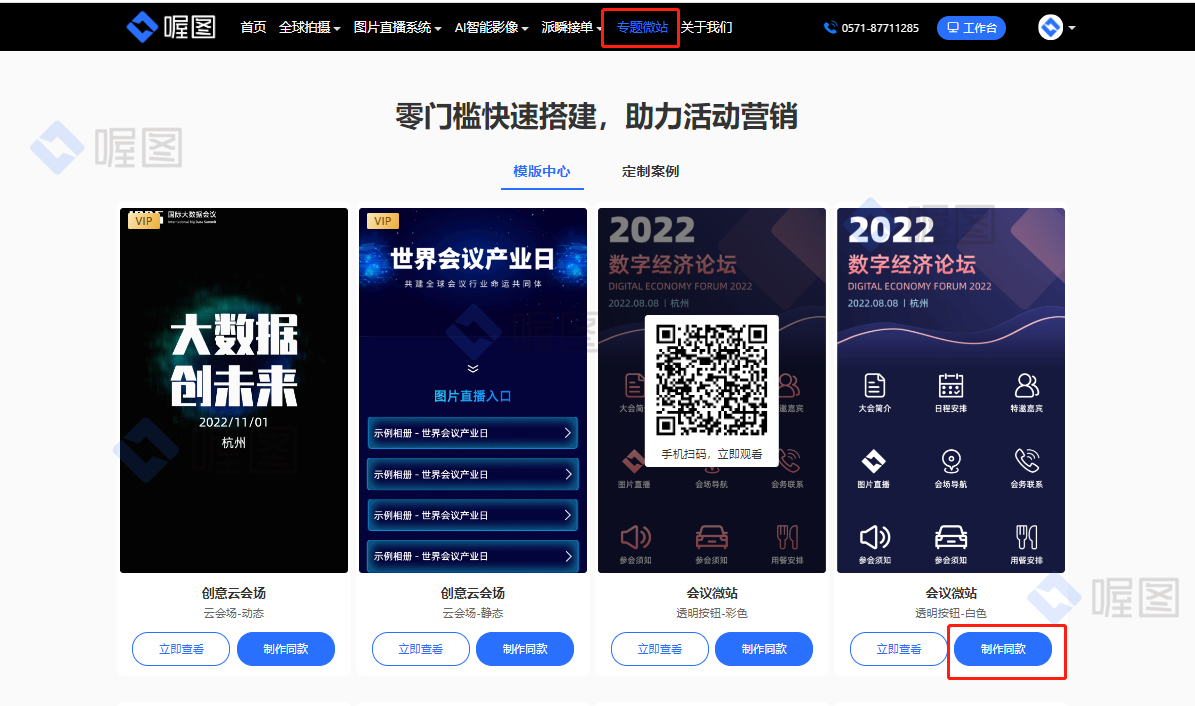
- PC端:谷歌浏览器打开喔图官网(www.alltuu.com)——登录个人账号,点击“专题微站”——点击“制作同款”——“创建同款”

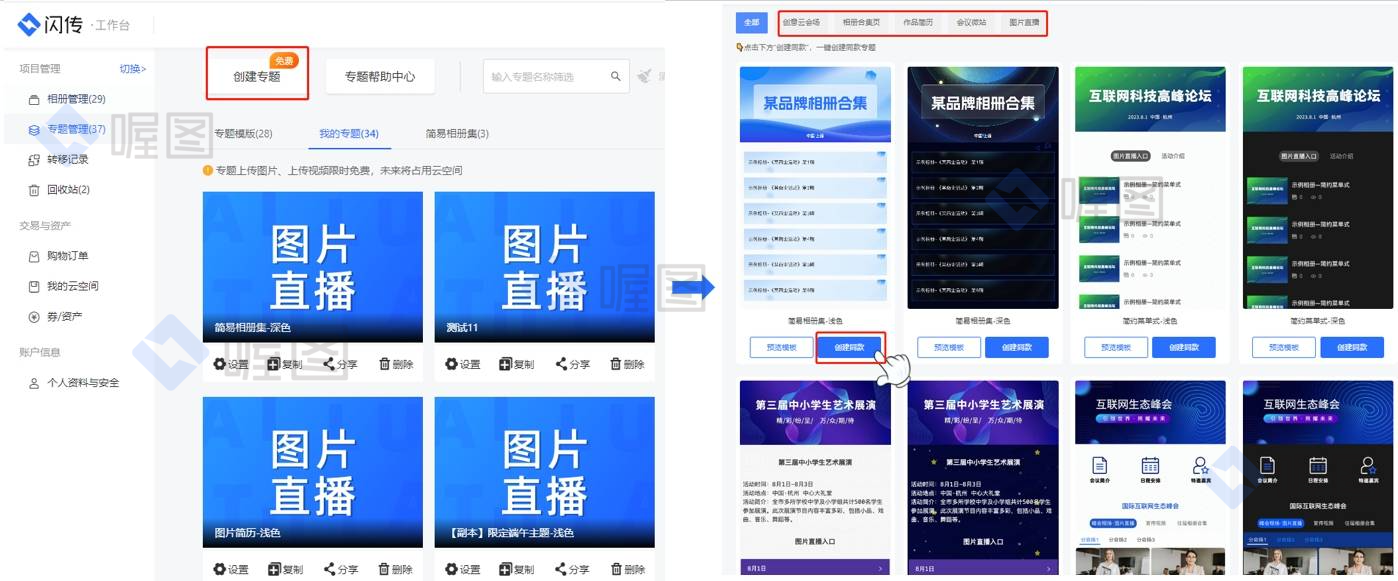
- PC端:谷歌浏览器打开喔图官网(www.alltuu.com)——登录个人账号,进入“工作台”——点击“专题管理”——点击“创建专题”——点击“创建同款”

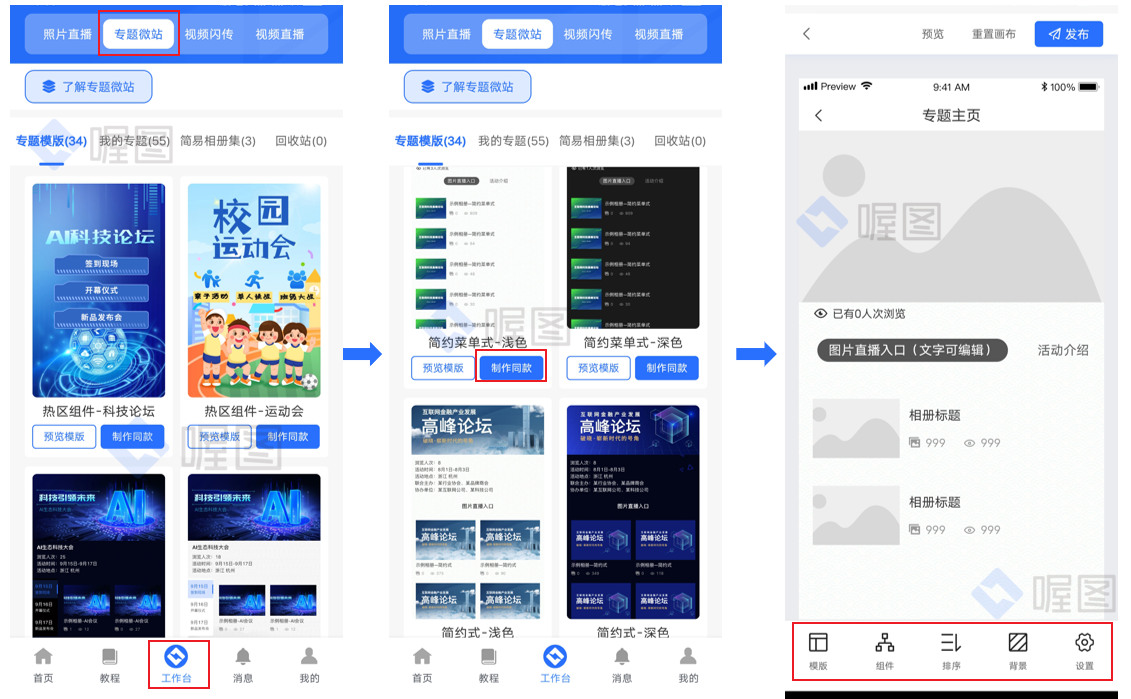
- APP端:打开喔图-照片直播平台APP,点击“工作台”——点击“专题合集”——点击“专题模板”——点击“创建同款”

三、设置专题页面
1.模板
- 已有创意云会场、相册合集页、作品简历、会议微站、图片直播等多种模板可以应用,然后只需替换模板中的素材和相册即可,方便快速搭建专题
- 已有的专题免费模板和会员模板展示,请点击这里查看

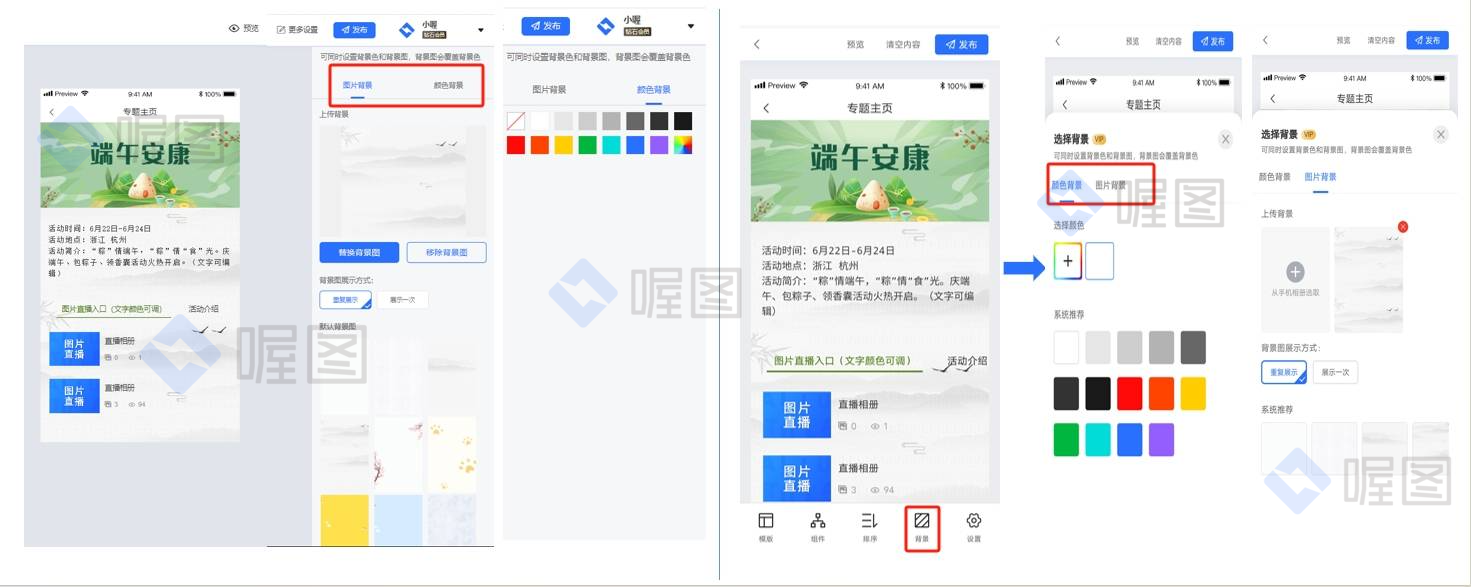
- 背景:PC端点击专题的任意空白区域,选择图片背景或颜色背景;APP端点击【背景】,添加颜色背景或图片背景
- 背景图可选重复展示,就是会根据专题页面的长度重复显示,制作背景图素材时注意图中元素的衔接性
- 背景图可选展示一次,根据您的专题页面内容展示的长度,制作背景图素材时注意图片比例大小相对应

2.宣传位
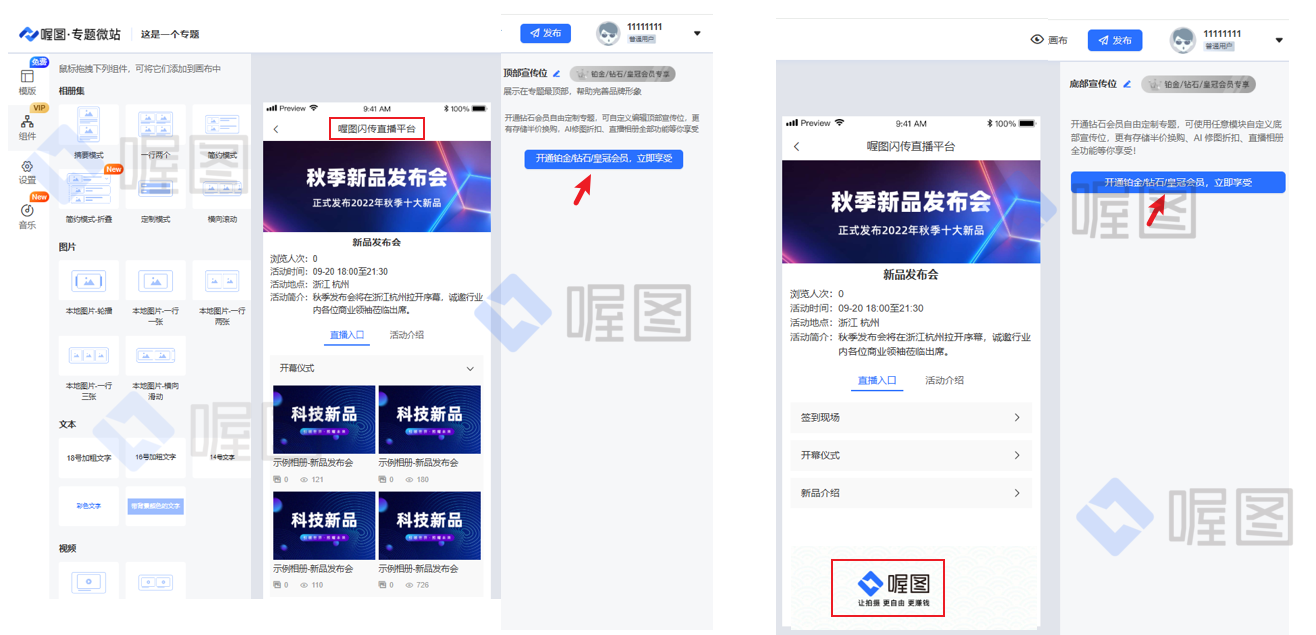
- 有顶部广告和底部广告在专题页面中展示,位置如图所示
- 铂金会员、钻石会员、皇冠会员可自定义更改顶部广告,去除底部广告;

3.相册集组件
点击这里,查看相册集组件如何添加及功能介绍
4.文字组件
点击这里,查看文字组件如何添加及功能介绍
5.图片组件
点击这里,查看本地图片如何添加及功能介绍
6.视频组件
点击这里,查看视频组件如何添加及功能介绍
7.互动组件
点击这里,查看互动组件(热区图片组件、表单组件、事件按钮组件)如何添加及功能介绍
8.数据组件
点击这里,查看专题浏览量如何添加及功能介绍
9.布局组件
点击这里,查看布局组件(导航菜单、折叠面板、空白间距、编组组件)如何添加及功能介绍
10.直播组件
点击这里,查看直播组件(视频直播组件)如何添加及生成视频直播回放;
点击这里,点击查看直播组件(图片直播组件)如何添加及功能介绍
11.专题设置
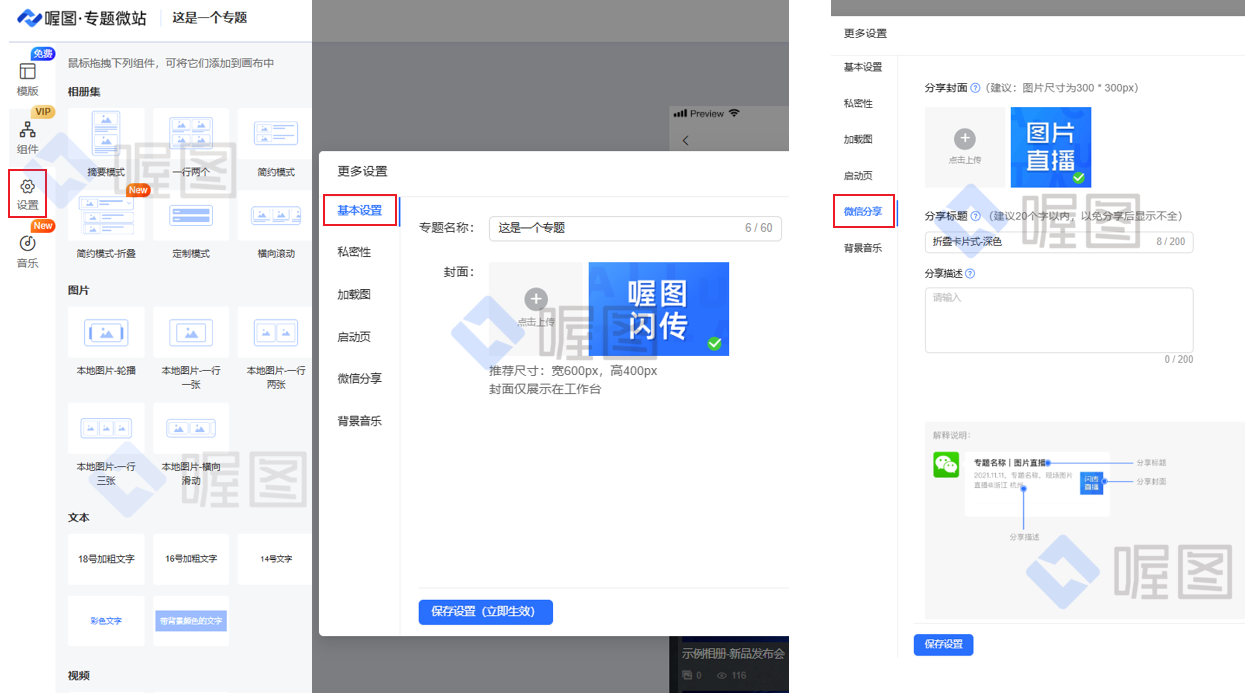
1)基本设置、分享设置
- PC端、APP端均可设置专题名称和专题封面,也可设置微信分享标题、微信分享介绍、微信分享封面图;
- 如需修改:转发到微信页面的卡片式分享内容,需设置微信分享内容。


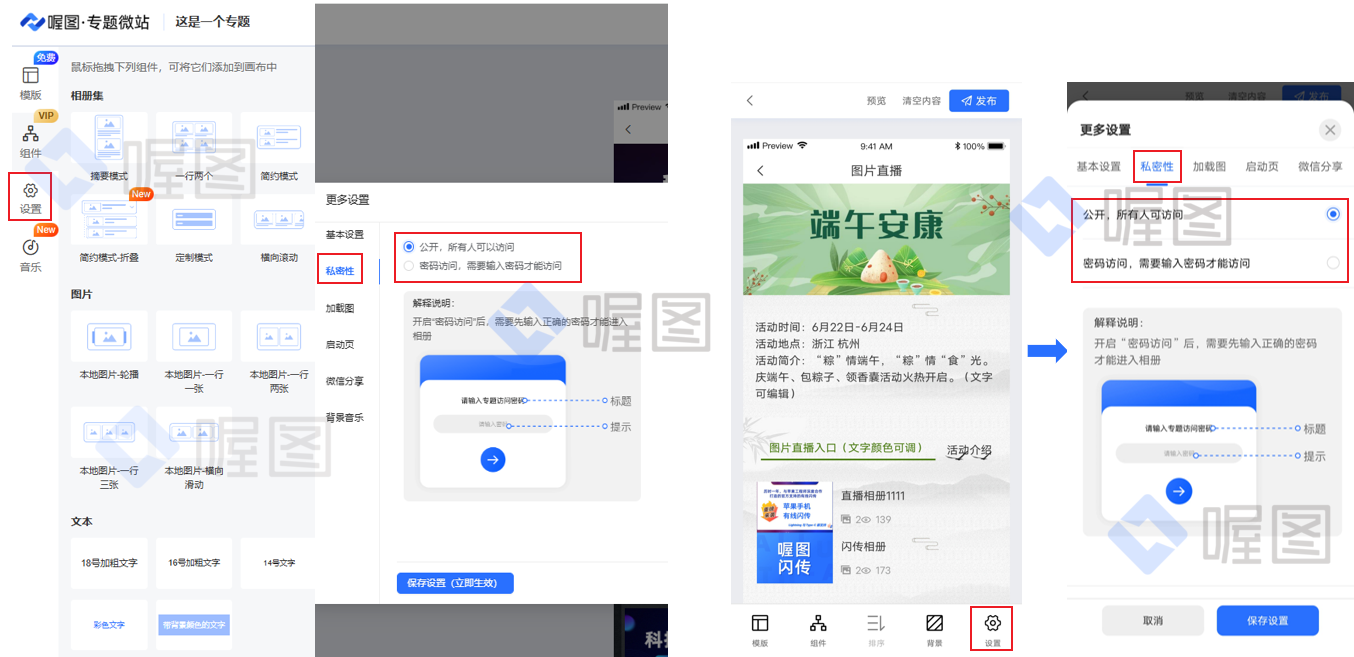
2)私密性设置(密码访问)
- PC端、APP端均可设置公开所有人可访问;也可设置密码访问,保护专题隐私;

3)加载图、启动页
- PC端/APP端均可设置加载图、启动页。加载图开关、启动页开关均可选择关闭或开启;
- 可上传自己制作的加载图,推荐制作尺寸300*300px,白底PNG或GIF格式,最长尺寸请小于4096px,大小请小于5MB;
- 可上传自己制作的启动页海报,选择海报展示形式。推荐海报尺寸宽1125px*⾼2180px,JPG或GIF格式,最长尺寸请小于4096px,大小请小于20MB;
- 启动页倒计时默认关闭。可更改启动页倒计时秒数、可选择启动页按钮形状、可自定义按钮文案;


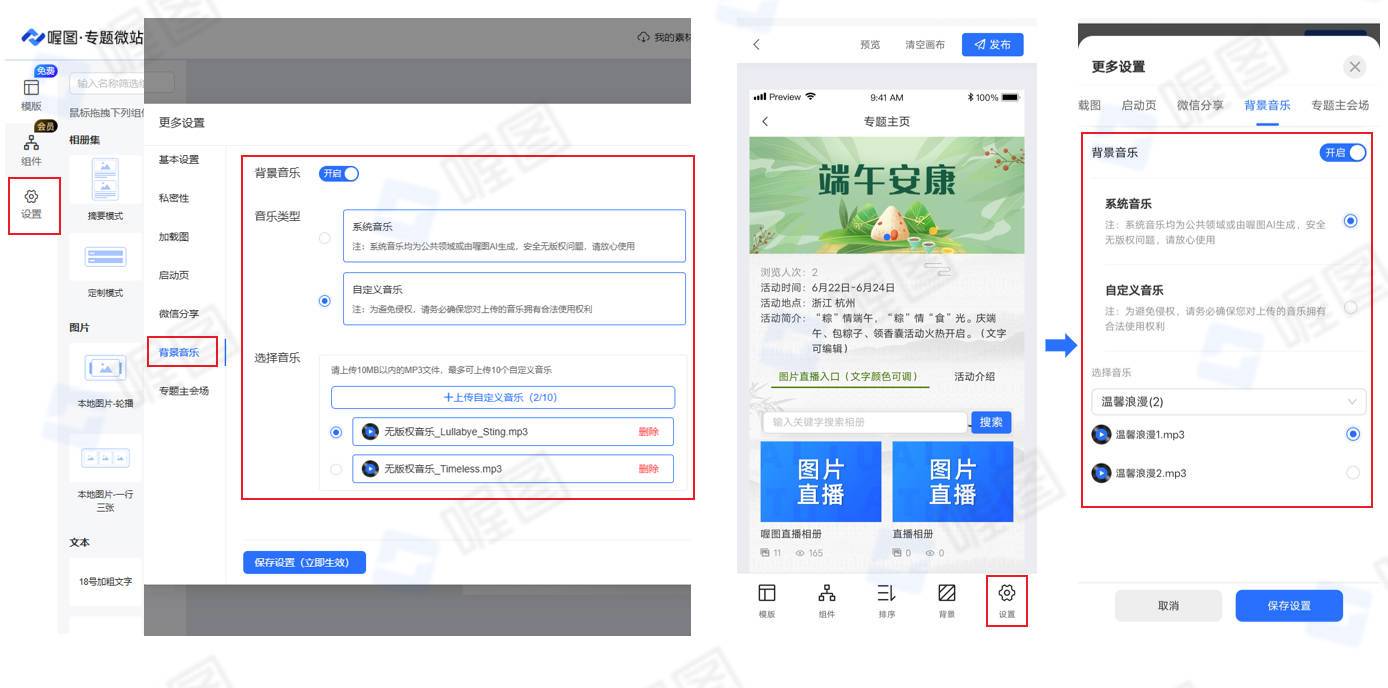
4)背景音乐
- PC端/APP端均可设置背景音乐,音乐类型可选背景音乐、自定义音乐;
- 系统音乐均为公共领域或由喔图AI生成,安全无版权问题,系统音乐有以下四种风格:温馨浪漫、卡通趣味、活力动感、激昂澎湃;
- 为避免侵权,请务必确保您对上传的自定义音乐拥有合法使用权利;请上传10MB以内的MP3文件,最多可上传10个自定义音乐;

5)主会场
添加相册集模块,如何返回主会场?点击这里查看
添加热区图片后,如何返回主会场?点击这里查看
四、分享专题
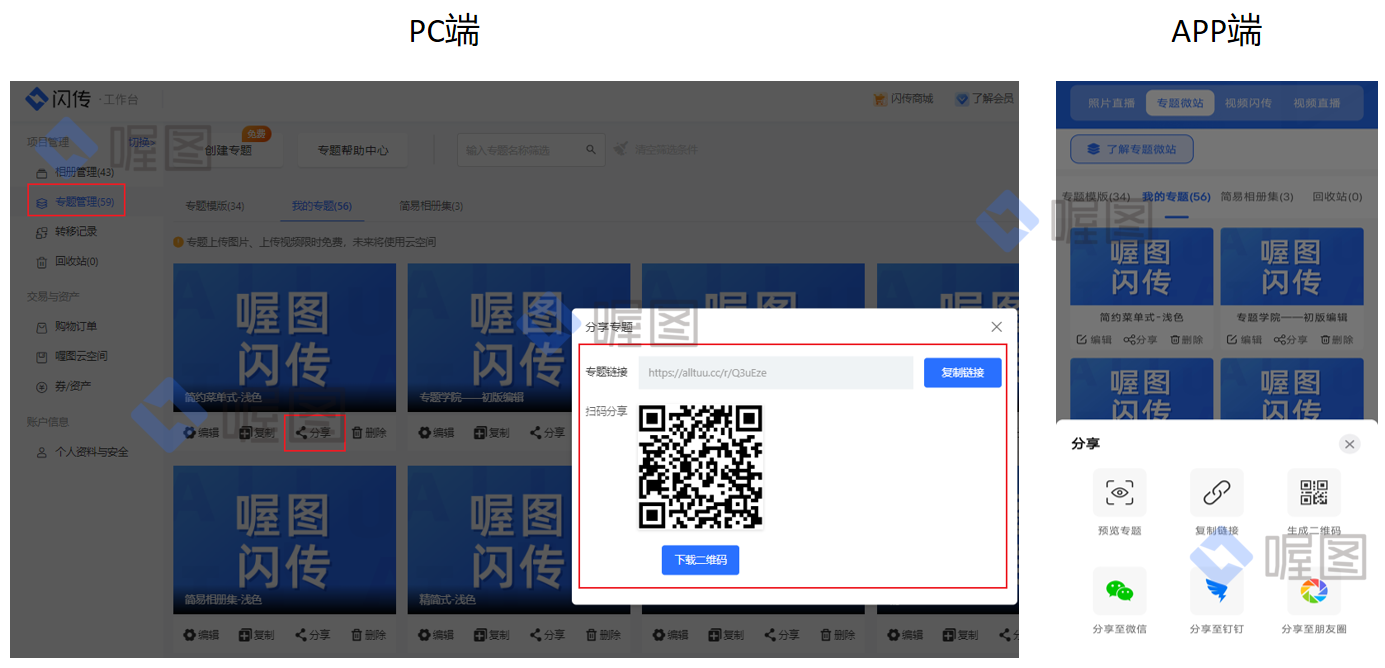
- 电脑端:喔图官网登录个人账号——进入“工作台”——点击“专题管理”——找到对应专题点击“分享”——可复制专题链接或者二维码分享给客户
- APP端:进入“工作台”——点击“专题微站”——“我的专题”下找到对应专题点击“分享——可复制专题链接或分享二维码或分享微信、朋友圈、钉钉等

QA:常见问题
1、专题里面的图片素材、视频素材是否可以下载?
可以下载。点击专题顶部位置的我的素材,下载图片素材、视频素材。
2、专题里的某些组件(如图片、文字、浏览量、导航菜单、直播、互动等),为什么设置了但是在链接中看不到?为什么专题内容未更新?
请确认:组件的【观众可见】为显示、调整专题内容后点击了【发布】按钮。